Designing and developing websites, which work across multiple devices is an important part of the work which we do on today’s web. Our responsive work which we do is forcing us to re-think, about how we must plan out our blueprint of the designs and how those design pages decently fit into the device they are being viewed on. Nowadays we rarely design a website without creating its skeleton, because it becomes easier for the development team to showcase the designs to their clients and going through this process before designing a website is called wireframing. Wireframing is a process which gives advantage, if any client wants to get an overview of the particular website, the team may give them an overview even if a client doesn’t want to see a wireframe, but then also it’s still a key to create it internally so that designers and developers are all on the same page.
Abstract
The abstract of wireframing is very helpful in designing and getting the hierarchy of information in accordance with the customer’s needs. It gives us the flow of information on the interfaces which are designed, and it also gives us a predesigned way to formulate into a well-defined structure, so it is much beneficial from developers to stakeholders and clients.
Introduction
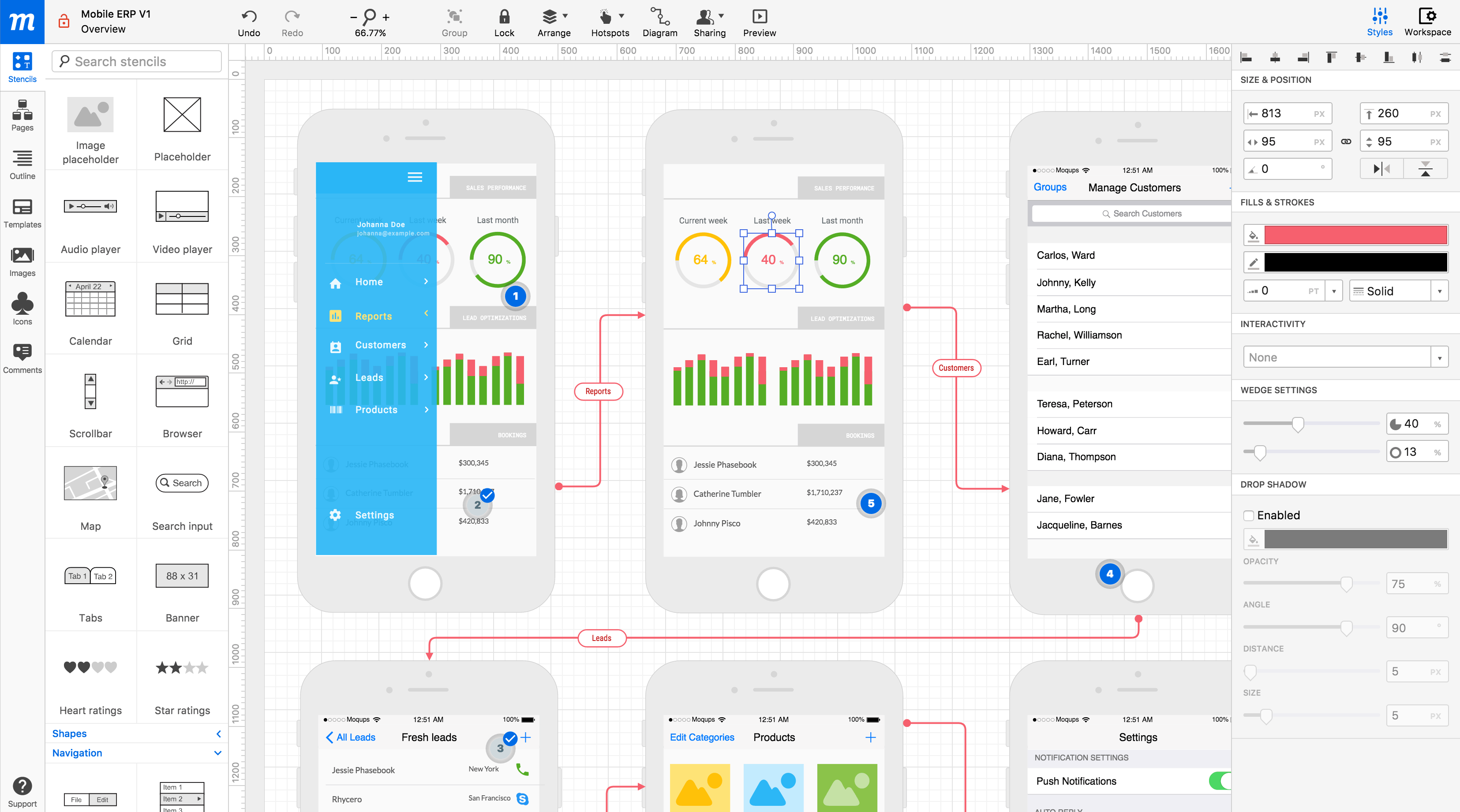
A wireframe is a digital interface layout which describe what interface elements will exist on the page. It commonly takes into account which user needs and the user journeys, especially in agile enterprises and startups where there is collaborative and iterative nature of product design and development in which the importance of wireframing is more crucial.
The wireframe helps us in communicating the following points.
- Content: It helps us to know what contents are to be displayed on the page.
- Structure: How the different parts of the application can be combined and fit together.
- Information hierarchy: How is the information organized and is being displayed together.
- Functionality: How the interface will work.
- Behavior: How the users will interact with the designed interface and how does it behave.
Also Read: What is Responsive Web Design & Why Is It Important?
Advantages of Wireframing:

- Wireframing acts as an important communication tool in any project, it gives the client, developer, and designer an opportunity to work on the skeleton structure of the website, without getting sidetracked by the design elements for example colors and images.
- Wireframe gives the ease to design a website or work on any project as well for the clients also.
- Creating a simple wireframe will save time in the long span.
- Wireframes gives a clear vision to the projects, allowing us to work according to the demand of the clients.
- Wireframes deliver a core message of the websites more effectively, and through this, we can gather the response and feedback at an early stage.
- Wireframes gives a clear picture of the elements that are supposed to be code by the developer.
Points to ponder while Wireframing:

- Wireframing is both a process for thinking through problems and specifying the interfaces accordingly.
- Wireframes can have its pitfalls if they are not properly done.
- Wireframing is for emphasizing color and design and deciding the layout and the location of elements.
- Low fidelity wireframes are probably better to work with because we can decide to change and move things around.
- Remember too much detail, in the beginning, may add confusion, instead of it you can always show more details to your team and clients later in the ongoing process.
- Creating wireframes usually doesn’t require the layout of every single page view, rather its most probably good to know the content of the website ahead of time and what the user is trying to achieve.
Wireframing Tools:

The very initial step of any good design is to sketch it down your ideas and determine all the elements and get the placement on a page. Secondly, if you are trying to decide which type of wireframing tool to use, then there are a wide variety of wireframing tools and apps that make the way easier to the wireframe.
Some of the widely used tools along with very extensive toolsets and features are as follows.
- Balsamiq Mockups
- OmniGraffle
- Axure
- Pidoco
- Visio
- Adobe XD
Conclusion
At the end of the process like Pen , Paper or even markers can make excellent wireframing tools. Sketching and drawing out the wireframes on paper is also a great way to get a better flow of idea to colleagues and to get things straight in our own head and I guess when it comes to collaborating with the team and then start with a paper and a pencil, start sketching out the things roughly. It will definitely be going to work out.
About Author:
Vinay Kumar Singh is a full-time designer with 6+ years of experience in User Interface and User Experience. He has successfully delivered 100+ projects (Mobile Apps / Desktop Apps / Responsive Websites) to client across the Globe.
About QSS:
QSS Technosoft is a top-notch ReactJS Development Company based in India & USA. The company offers the best React development services for building highly interactive cross-platform mobile apps at a lightning-fast speed.
Focusing on your success by creating most user-friendly web & mobile apps, the company feels proud mentioning its large base of happy clients from across the globe. Contact us for your React development requirements filling the form below.