React Native and Xamarin are two great development tools for today’s mobile app development industry. Both these technologies are considered the top cross-platform frameworks for mobile app development as they allow businesses to build the same app for different OS platforms simultaneously.
Most of the businesses often get confused between choosing the best among the two. Some are better for android app developers, while others are often preferred by iOS app developers. In this blog post, we have mentioned the advantages of both React Native and Xamarin and the difference between the two. Go through this comparison and find out which platform would have a competitive advantage for your business. The concise comparison made between the two frameworks will get you an idea about choosing the one that best suits your needs.
Introduction to React Native and Xamarin

Developed and released by Facebook in March 2015, React Native allows you to build highly performing iOS and Android apps. The technology requires coding in JavaScript and React, so your developer must have good knowledge of JavaScript and React.
On the other hand, Xamarin is another popular mobile app development framework developed by Microsoft. Being open-sourced, Xamarin development can be used to build Windows, iOS, and Android apps.
Xamarin Vs React Native- Features Comparison
Performance
Performance-wise React Native lags behind Xamarin as it does not support 64-bit mode on Android and exhibit worst result on iOS when fastest codes are executed.
The near-native performance by React Native can build super-fast apps. This framework allows you to use native code in your app, so you can build some part of your app using native code and the remaining part using React Native. The use of native code will greatly improve the app’s performance.
Xamarin also allows you to build high-performance apps. It uses platform-specific hardware acceleration to provide great app speed. So like React Native, Xamarin also gives a near-native performance.
Learning Curve
To grasp the skills of Xamarin, you must have hand-on experience with .NET. Whereas in the case of React Native, all you require is the knowledge of JavaScript or React along with various third-party libraries. This implies learning Xamarin is much easier than React Native.
User Experience
As far as the user experience is concerned, both Xamarin and React Native offer almost similar user experience. While React Native is known for a vast ReactJS library with ample UI components to make development faster, Xamarin allows developers to create UIs using Xamarin. Forms or Xamarin.Android/iOS. This enables them to enjoy common platform-specific codes with code sharing facilities.
Scalability
Xamarin with its existing tools and libraries renders the best integration possibilities with OS. It also offers a comprehensive set of widgets and native appearance to your application.
On the other hand, Facebook’s UI framework React Native offers scalability with the help of certain development efforts and experience about planning the structure of your React Native application.
Here, Xamarin beat React Native.
Testing Capabilities
While both Xamarin and React Native provide ample testing tools to ensure app quality, testing is quite smooth and easier in the case of React Native.
The React Native framework has tools like PropTypes and Jest which are easier to set up and configure and offers rich API behavior, and Snapshot tests, thus simplifying the testing process.
Development Cost
Xamarin being open-source, is available as free to use. Though there is a subscription fee for installing Visual Studio IDE on which Xamarin works. If you want to unlock specific features, get a Professional or Enterprise license.
On the other hand, React Native, being completely open-source, you can use its libraries and other components for free. Thus, React Native app development cost less than Xamarin.
Third-Party Support
Being a full-fledged development package, Xamarin offers ample in-house tools and services. This makes app developers depend less on third-party resources.
Whereas, React Native is a UI library requires the integration of numerous third-party libraries and APIs to access native configurations and deliver a native app-like experience.
Development speed

The Hot Reloading feature in React Native ensures the fast development speed. This feature lets you save a lot of time in reloading your app. Also, there are many pre-built components to React Native that you can use to achieve a faster app development speed.
In the case of Xamarin, due to the availability of Visual Studio development tools, the development process speeds up. With Xamarin, you don’t need to code the controls from scratch. Instead, you can simply use the available controls. Xamarin plugins make your work a whole lot easier and save you loads of time.
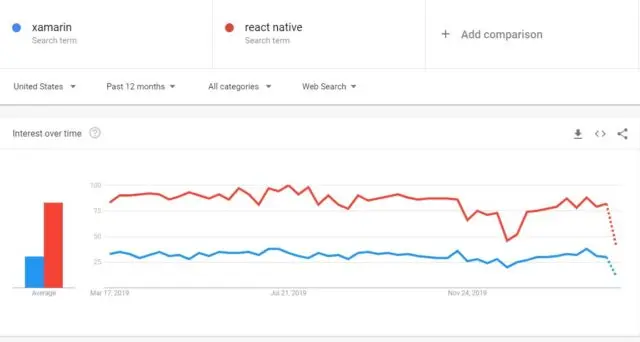
Market share
Trusted by Facebook, React Native technology is widely adopted by mobile application developers, start-ups and reputed companies. The framework is used by popular companies like Facebook, Facebook Ads Manager, Instagram, Facebook Analytics, Skype, Pinterest, Bloomberg, Uber, Walmart, Tesla, etc.
Similarly, Xamarin is also used by many great companies and startups such as Honeywell, slack, BOSCH, Cognizant, JetBlue, and so on.
Community support
React Native has strong community support over the web. You can find a lot of learning materials on the Internet for React Native. With various online courses, tutorials, and videos available on the web, you can grasp and learn these skills in no time.
Xamarin also has awesome community support and has a number of learning materials like online courses, videos, and tutorials, etc.
Conclusion
I hope you have well gone through the comparison factors like performance, development time, and market share between Xamarin and React Native. So, which framework would best work for your business?
While Xamarin helps you with the faster development process, React Native app development is a good choice if you are building e-commerce or social media application like Facebook and Instagram. Now it’s up to you and your business requirement, which development technology best suits you!
About Author:
Rashmi Kanti is a passionate content writer & a blogger having written numerous blogs for IT domain. Being into the Blogging world for the past 4 years, she is presently contributing technology loaded articles & blogs regularly to QSS Technosoft. Rashmi has a proficient knowledge of the latest market trends in the mobile & web applications and expresses herself a big technology geek.

React Native VS Xamarin: Which Technology is in the Race?