Abstract
This article is focused for developers who want to experiment with different type of programming paradigm. Functional programming is a style of write code and all example is written in JavaScript language.
What is Functional Programming
- In computer science, functional programming is a programming paradigm or pattern (a style of building the structure and elements of computer programs)
- Functional Programming treats computation as the evaluation of mathematical functions.
- Functional Programming avoids changing-state and mutable data.
The above definition is taken from Wikipedia, now let’s try to understand the value and benefits of FP(functional programming) in this article.
Mathematical Function or Pure Function
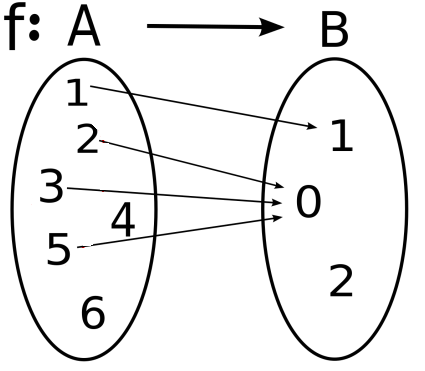
So FP is generally derived from mathematical Functions. In mathematics, a function is a relation between a set of inputs and a set of permissible outputs with the property that each input combination is related to exactly one output.
In functional programming, pure functions only depend on the received input data to the function and does not alter the input data except the returned data.
For example Math.random() is not a pure function because it always returns new value on each call.
Math.min(10,20) is an example of pure function which always returns same value with same set of inputs.
Mathematical Function notation

Function Composition
Type Of Programming Pattern –
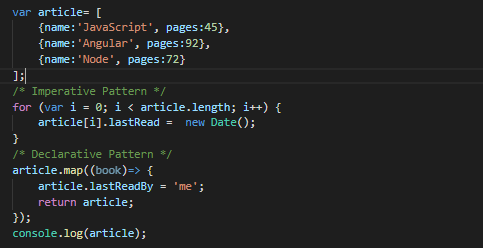
Imperative Pattern vs Declarative Pattern
- Imperative Pattern always focuses on describing how a program operates. it consists of commands for the computer to perform.
- Declarative Pattern focuses on what the program should accomplish without specifying how the program should achieve the result.
- Functional programming follows declarative pattern.

- In the above code snippet, we have added new attributes to each article (element) of
articles array and it has implemented in two different approaches. - Imperative pattern uses for loop, iterating over the array based on its length, then checking array index counter against array length and increment the index counter on each iteration. So, this is more like program/code is focusing or describing on how to operate for the desired output.
- Declarative Pattern is with help of native JavaScript array method map() which takes function as argument and that function gets each element. So in this case code is not describing about how to operate but talking about what to accomplish and map() method behind the scene takes care of actual operation.
Examples of Functional Programming
Array Functions
- find
- map
- reduce
- every
- some
Functional programming Some Working Areas Or Pattern:-
In functional programming language, functions are first class citizens.
function can be assigned to variables
const fun=(a)=> console.log(a)
fun('Hello World')
functions can be added to objects:
const objExample={
f(b){
console.log(b)
}
}
objExample.f('Functional Prog. With Object')
also to arrays:
const arr=[
m => console.log(m)
]
arr[0]('Functional Prog. With Arr')
Function can be used as an argument to other functions
const f1=(a)=>()=> console.log(a)
const f2=(f3)=>f3()
f2(f1('Functions arguments to another functions'))
Function can be returned by functions
const createFun=()=>{
return(a)=> console.log(a)
}
const fun=createFun()
fun('Function return')
Function can be called in chaining
Promises is good example of functional chaining.
new Promise(function(resolve,reject){
//some business logic
}).then(function(result){
//some business logic
}).then(function(result){
//some business logic
}).catch(function(error){
//some business logic
});
Benefits of Functional programming
- It is easier to write function code.
- It is more modular and self-controlled and block type so eliminates variable scope issues.
- It is easier to understand because you focus on result not syntax.
- It is easier to test. By eliminating side effects, global or free variable scope.
- It helps in parallel computation because two parallel process can’t interfere in each other
data. - It represents business logic more easily.
About Author:
Khushahal sharma is a Full Stack Developer currently working with QSS Technosoft as a Software Developer.He has worked in react,express and graphql , mongoDb.
About QSS:
QSS has a proven track executing web and mobile applications for its esteemed customers. The company has a core competency in developing and delivering Enterprise level applications. To Know More...

An Introduction to the basic principles of Functional Programming