Abstract
This article is targeted to the users, who wish to configure mobile automation testing framework with cucumber and Node.js. In this article, we have come up with more technical aspects of the configuration of Appium with cucumber and Node.js. Users can understand how cucumber is used with Appium along with Node.js, how it works and how it helps to automate mobile app testing. Then, this article just states the configuration concepts. I assume, you must be having at least intermediate knowledge of Appium.
Introduction:
Appium goals to automate mobile application testing from any languages like Ruby, Python, Java, JavaScript, PHP, C# and any test framework , with full access to back-end APIs and DBs from the test code. You can write your tests with your favorite developer tools using all the programming languages and probably with the Selenium Web Driver API and language –specific client libraries. It is freely distributed open source mobile application testing tool and supports Native, Hybrid and Web application testing and provide automation test support to physical devices as well as emulator or simulator.
It provides cross platform support to write tests in multiple platforms like iOS, Android, Windows using the same APIs. This provides code reusability between iOS, Android and Windows test suites.
How it works:
Appium enables Android and iOS automation using Selenium WebDriver. The same WebDriver binding can be used across web and mobile applications. It supports software test automation on Emulator or Simulator and Physical devices.
Prerequisite to use Appium:
To configure Appium over android studio using cucumber framework. Below are the setup list which we need to install/configure at our local machine.
1. Node.js installed globally in the system. https://nodejs.org/en/download/
2. JAVA(jdk) installed in the system.Android(sdk) installed in the system.
3. Set JAVA_HOME & ANDROID_HOME paths correctly in the system.
4. Chrome browser installed.
5. Text Editor/IDE (Optional) installed →Sublime/Visual Studio Code/Brackets.

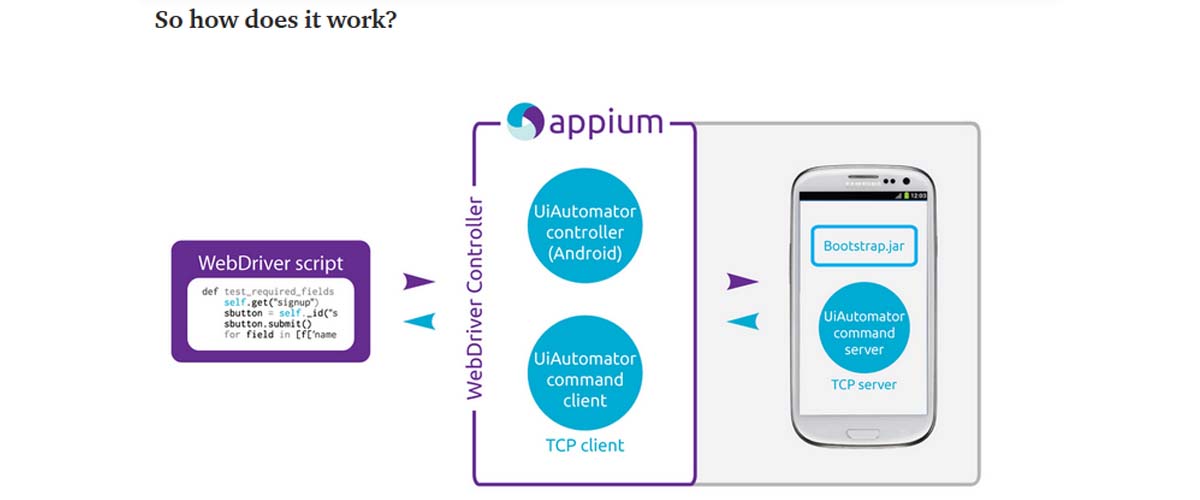
The WebDriver script will create a HTTP JSON request to the Appium server, the command then goes to the TCP server and waits for the result from bootstrap. At this point of time, it knows which platform your scripts belong to (Android, IOS or Windows) and then processes the request and sends it back.
Google’s UiAutomator controller helps in transforming the WebDriver commands to drive the native Android device apps. The same applies to Apple’s XCUITest and Window’s WinAppDriver.
WebdriverIO
It is a Node.js bindings implementation for the W3C WebDriver protocol.

Selenium WebDriver has many API bindings implementations. WebdriverIO makes the best of node.js which enables us to write automated tests in simple JavaScript. It wraps the WebDriver commands which basically sends/receives request/response from the selenium server following the WebDriver protocol.
Why should we use WebDriverIO instead of traditional Selenium WebDriver(Java Implementation)?
I feel, it is an individual’s decision while building your automation framework and this should be part of your feasibility analysis. I personally feel that with the power of node.js in the backend, our automated tests should also be in the same language. As the AUT, which is also built on (i.e. the frontend) JavaScript technologies.
The reason is simple and straight, the ability to switch from synchronous to asynchronous programming is so highly encouraged by the JavaScript world which is greatly beneficial for writing fast and stable automated tests.

I have implemented this framework with configuration settings for Android native apps and browser while iOS config setup just varies slightly. For the purpose of this article to better understand, we would be discussing Android platform testing in detail.
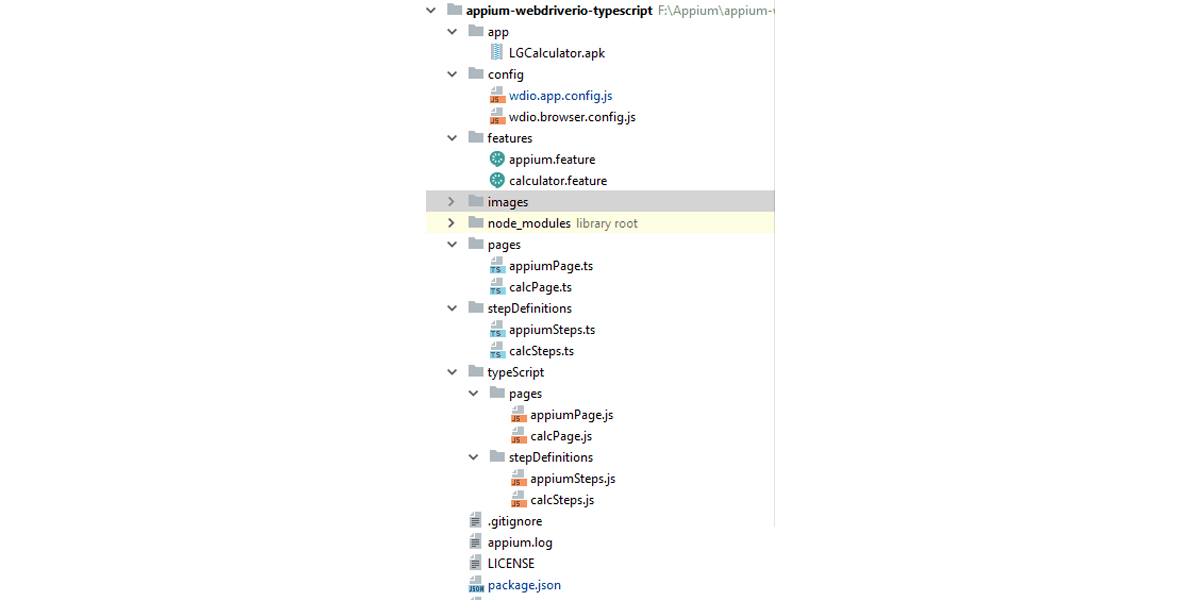
Folder Structure

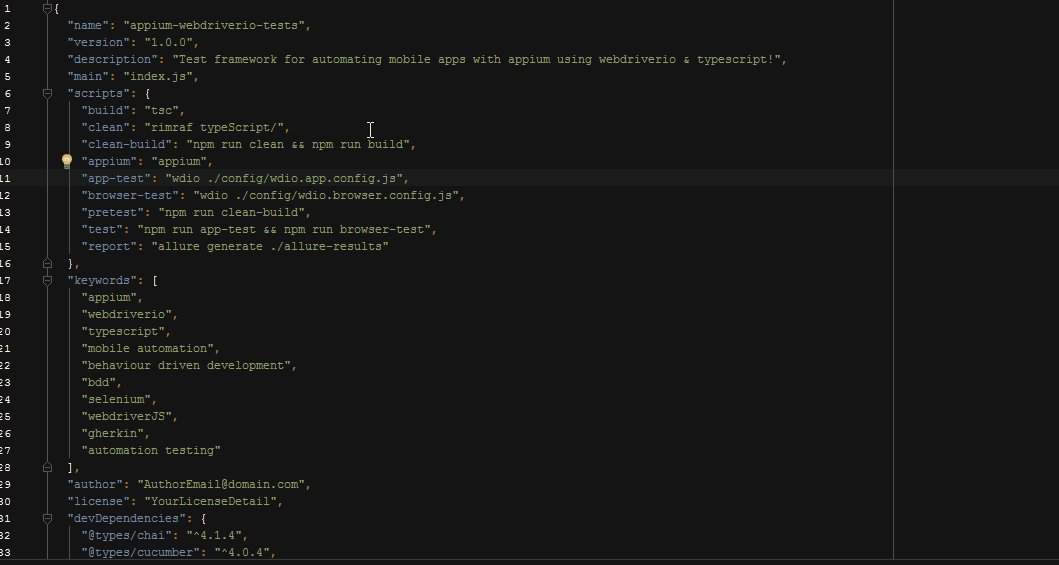
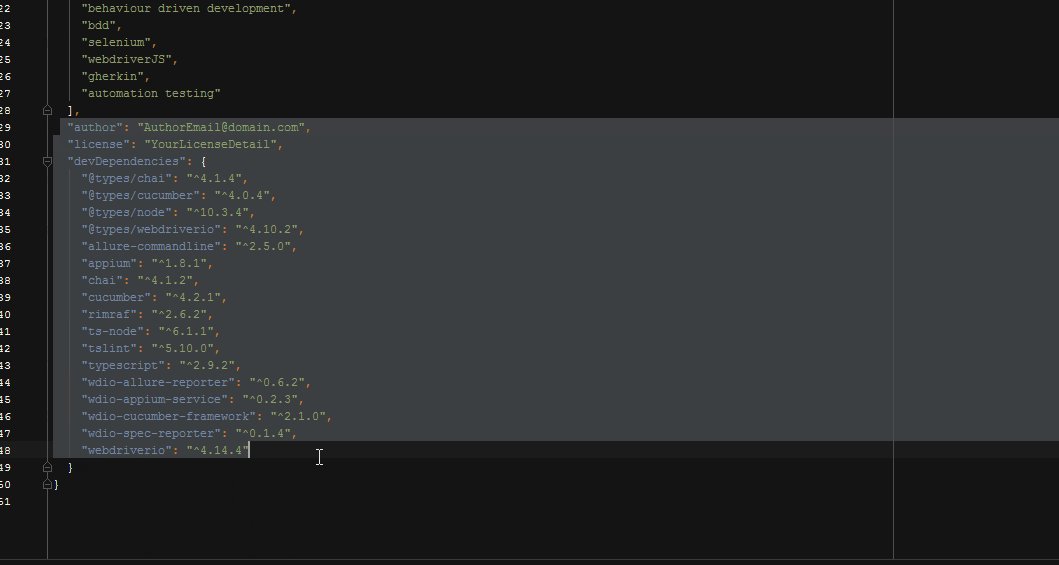
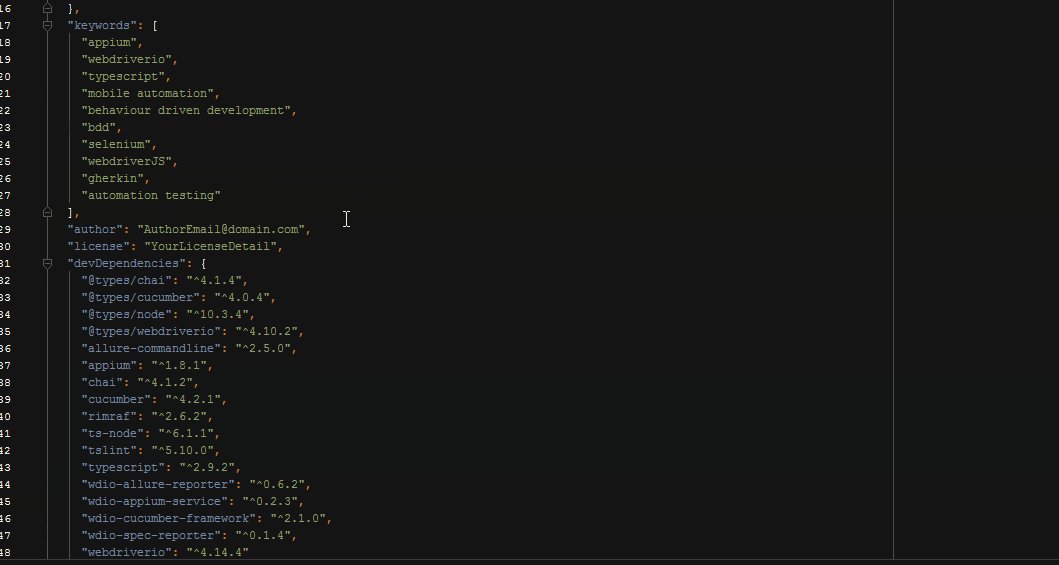
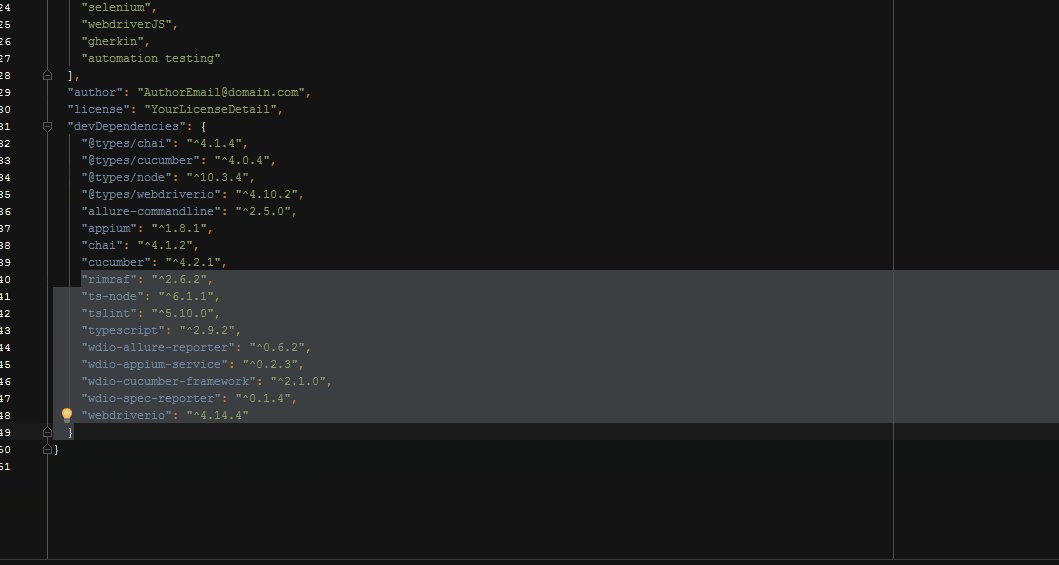
We are having package.json , which will install all the dependencies listed in this file. These dependencies are necessary for this project. If you are using a window machine then you may require to setup up additional configuration to make sure all dependencies get installed without any hassle.
Setting up Window Build Tool Configuration
Run npm install -g windows-build-tools from powershell as Administrator.
Sometime VSB tool is not installed then you need to install it manually as defined below;
Download and install Visual Studio Build Tools from https://visualstudio.microsoft.com/thank-you-downloading-visual-studio/?sku=BuildTools
The setting of Python Path for Webdriverio framework>>Set the path for python by running
npm config set python python2.7
Setting for visual studio configuration>>Set the visual studio by the following command
npm config set msvs_version 2017
Once, you are done with all above settings, proceed with package.json available inside project and review the dependencies required.

Go inside the project folder and run following command from terminal/command prompt
npm install
All the dependencies from package.json and typescript would be installed in node_modules folder in your project.
I would recommend some addition, Use Yarn to install your modules by following command
npm install -g yarn
As it caches & locks them, which would help us install correct versions of modules across various platforms without any issues. This project is configured with yarn.lock file, so you could make use of it.
In the end, you could perform an audit to verify that dependencies are installed as mentioned in package.json
run npm audit to verify the changes require in package.json
APPIUM
To run this program, we need to start appium server & configure the server’s host and port as passed from configurationfile of your project.
Appium also get downloaded and install using npm install command and you could also run it from the command line.


Once Appium server is started, you can run your configuration. Make sure the device is connected and unlocked.
Chatbots
We have two types of configuration files in our project. We have made separate configuration files for app based application and browser specific applications. I would be explaining for the app based application in this article.
Next step is to provide the details in config files.
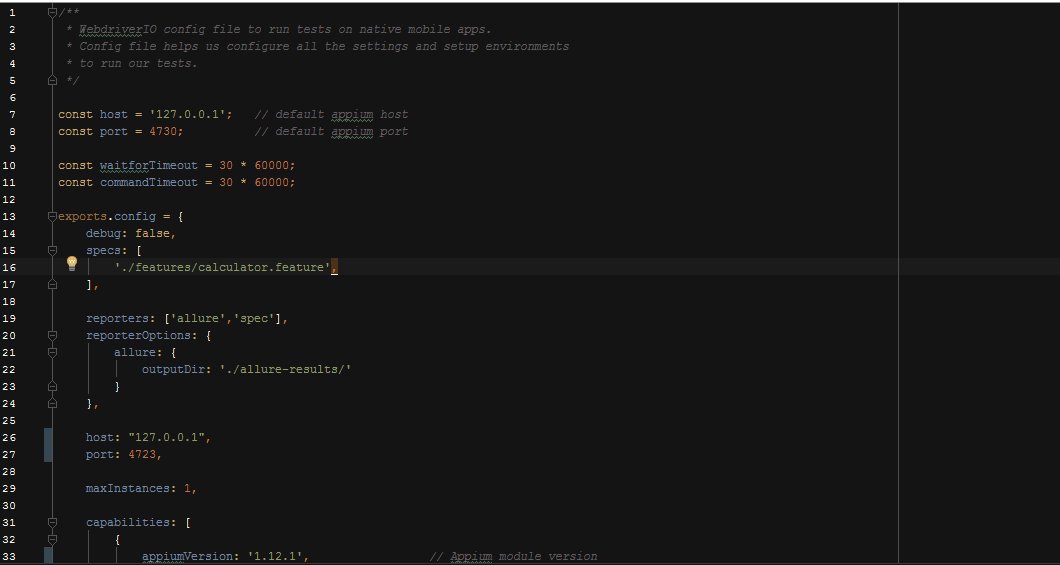
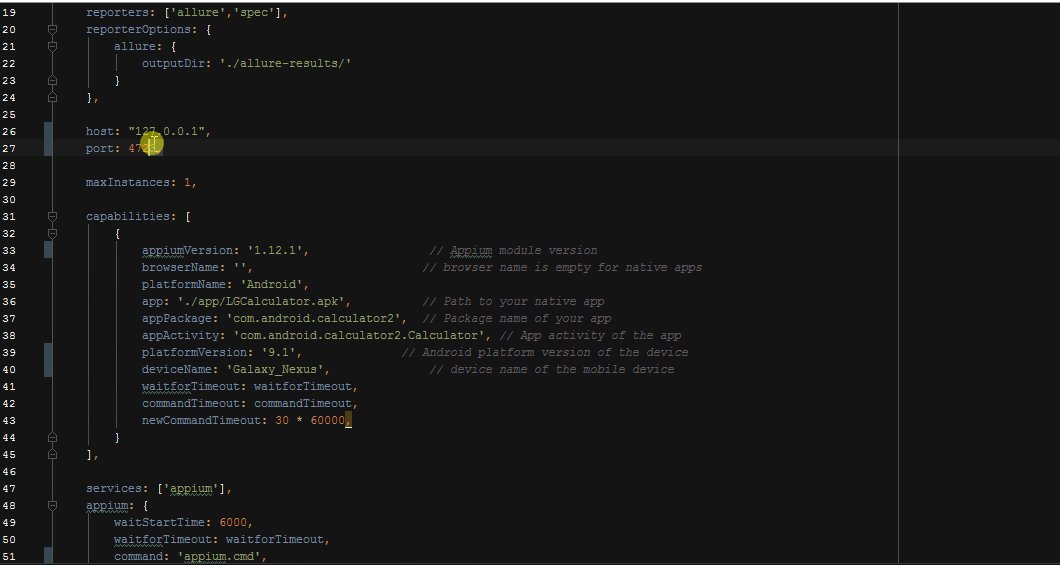
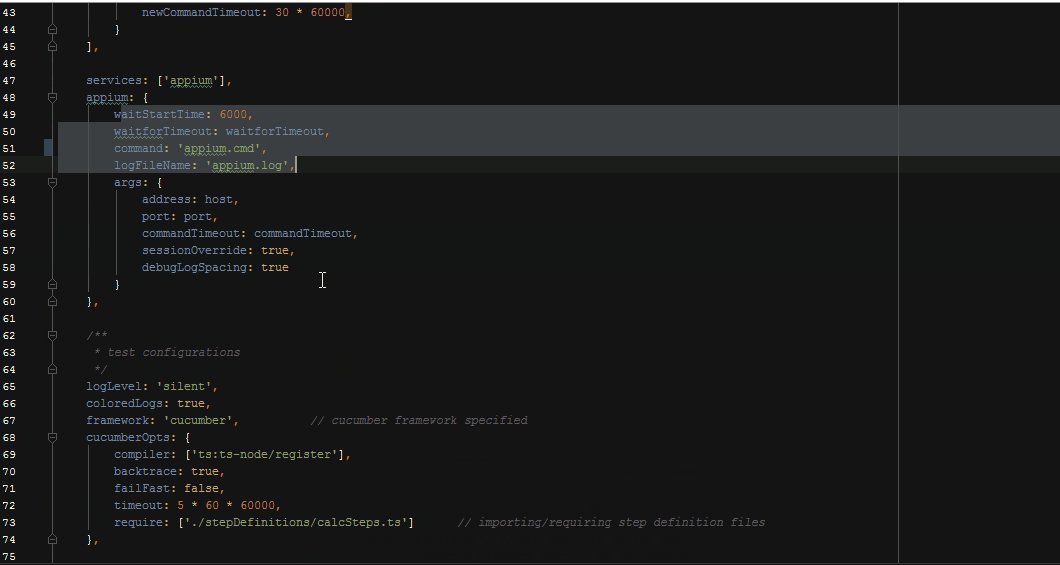
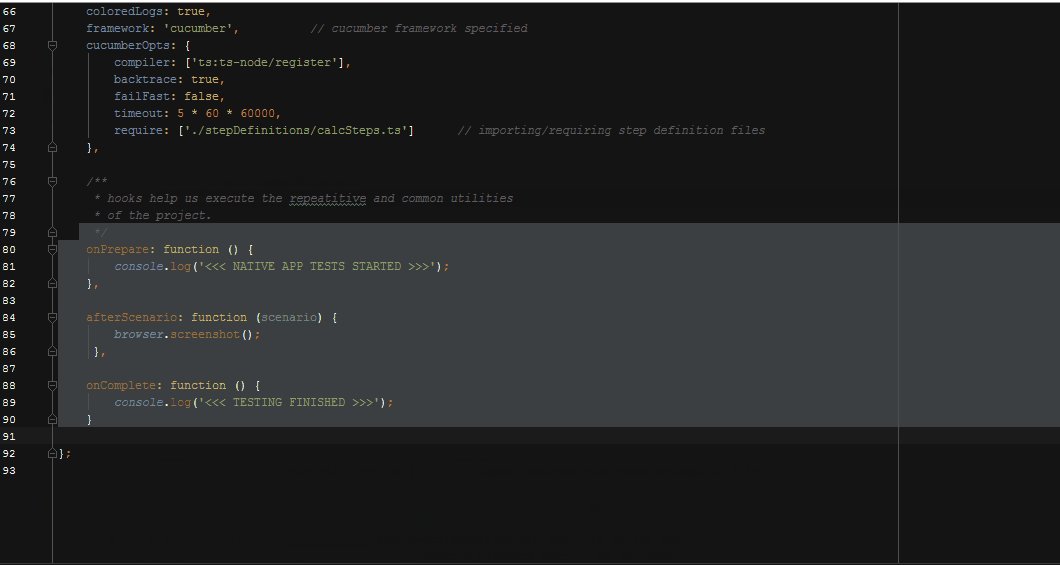
wdio.app.config.js
Tthis config file is used to run tests in real mobile native apps. You would have to change the Appium settings to run tests in your device. To know your device name you could run the adb devices command which comes out of the box from Android SDK.
You may need to find appActivity and appPackage name to launch. Go through the command adb shell after adb devices. Now, open the application in phone and hit below command
dumpsys window windows | grep -E ‘mCurrentFocus’

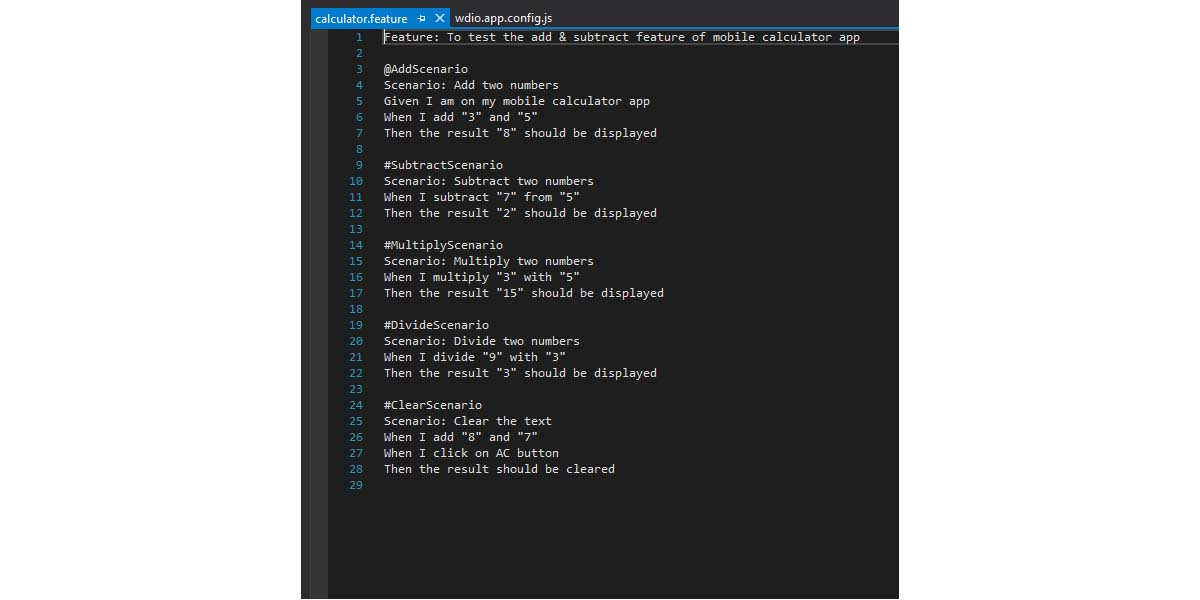
Cucumber Feature files.
Cucumber proposes to write a scenario in the Given/When/Then format. A Feature File is an entry point to the Cucumber tests. This is a file where you will describe your tests in the descriptive language (Like English). Now moving forward we have just defined a test. You will notice colored part of the tests (Feature, Scenario, Given, When, And and Then). These are keywords defined by Gherkin. You could find a screenshot of my feature file below.

Writing Tests
Cucumber framework has been integrated with the project. WebdriverIO’swdio-cucumber-framework adapter helps write BDD style tests with Features & Step Definitions. Step Definition file should have a match with feature file for proper execution.
Sample Code:
const {Given, When, Then} = require(‘cucumber’);
import {expect} from ‘chai’;
import {CalculatorObjectPage} from ‘../pages/calcPage’;const calc: CalculatorObjectPage = new CalculatorObjectPage ();Given(/^I am on my mobile calculator app$/, () => {
const title = browser.getText(‘android.widget.TextView’);
expect(title).to.equal(‘Calculator’);
});
Actual implementation has been shown in image below

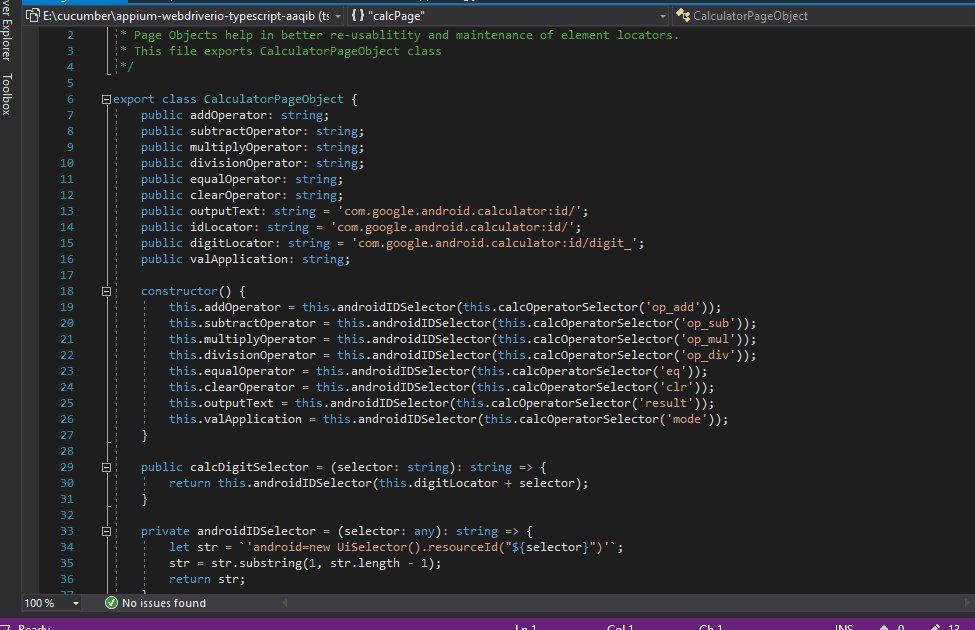
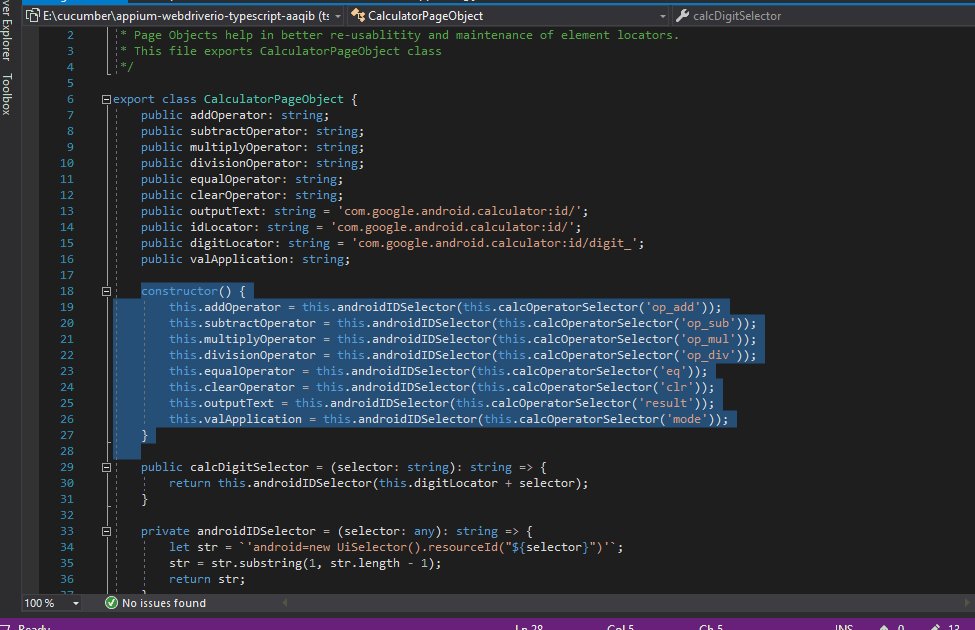
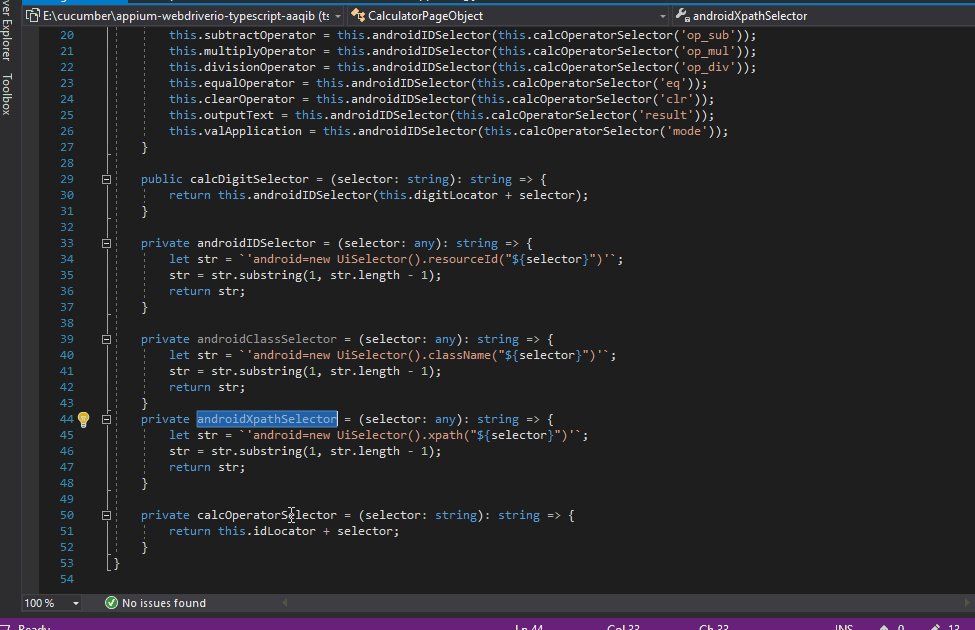
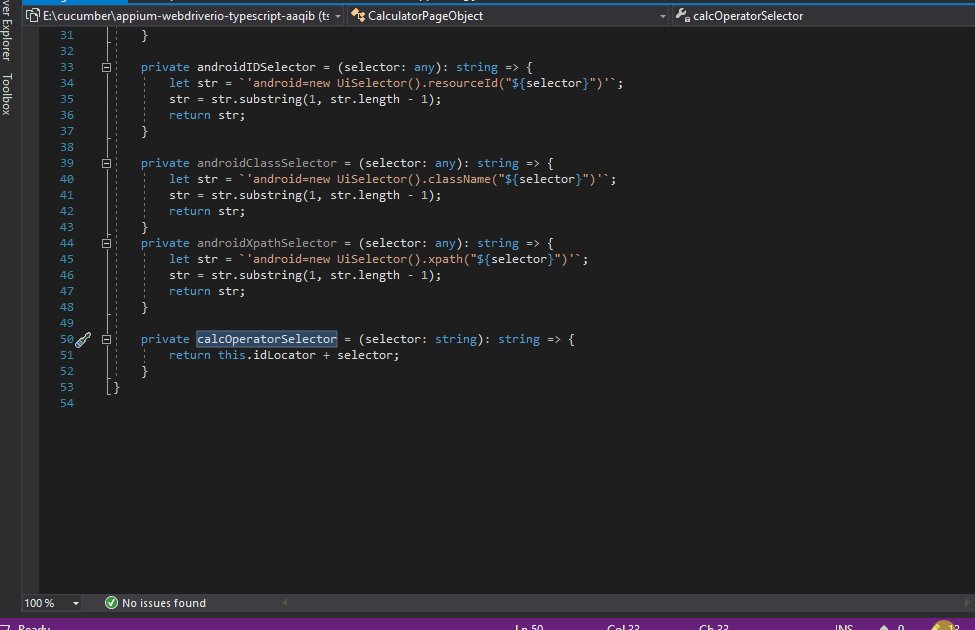
Page Objects
This framework is strictly written using page-object design pattern. It should be something like;
class GooglePageObject {
public get searchTextBox(): any { return browser.element(‘#lst-ib’); }
public get searchButton(): any { return browser.element(‘button[name=”btnG”]’); }
public get results(): any { return browser.waitForVisible(‘#rso’, 5000); }
public get firstLink(): any { return browser.element(‘#rso div._H1m._ees’); }
}
/*
Public Interface – export instances of classes
**/
export const GooglePage = new GooglePageObject()
Actual implementation has been shown in image below

Finding-Elements
Best way to find elements in native mobile apps is using UIAutomatorViewer . It support Android 4.3 or higher version. For lower version you need to use Selendriod.
Compile Type Script Code
You need to compile your typescript files to javascript files by using below-mentioned command.
npm run build
Running the Test Automation Script
The node command to run Native app tests of this project from inside step folder
npm run app-test
The above command which sets in package.json internally, calls the WebdriverIO’s binary wdio ./config/wdio.app.config.js and runs the app config file.
About Author:
Aaqib Ansari is a Sr.QA Engineer currently working with QSS Technosoft. He is a technology writer in .Net, Selenium, SQL and frameworks like TestNG. He has completed his Master’s degree in Computer Science.
About QSS:
QSS Technosoft has a proven track executing enterprise level web and mobile applications for its esteemed customers. QSS has a test center of excellence with a dedicated and experienced team of QAengineers.

How to setup Appium with Cucumber and Node.js?