Have you ever wondered how a mobile app design can make or break your market dynamics? According to a survey, 88% of users are less likely to return to an app after having a bad experience. Staying on top in this competitive market with billions of apps is no longer an easy task. It necessitates continuous design upgrades and keeping up with the trends in the mobile app development industry.
In this blog, we will discuss the new trends in mobile app development industry that reshape and enhance user satisfaction. Whether you are an expert developer or an enterprise looking to build your next app, we are here to guide you through the journey and build you the next classic and user-centric applications.
Mobile App Development Design Trends 2024
Continuous advancements in technology and the need to be at the top have caused every industry to be a part of this continuous process. This need to evolution has brought new trends in mobile app development industry too. From minimalistic designs to 3D animations, the industry has seen remarkable growth. Let’s discuss all the trending mobile app development design trends 2024 has in hold-
Split Screen Feature
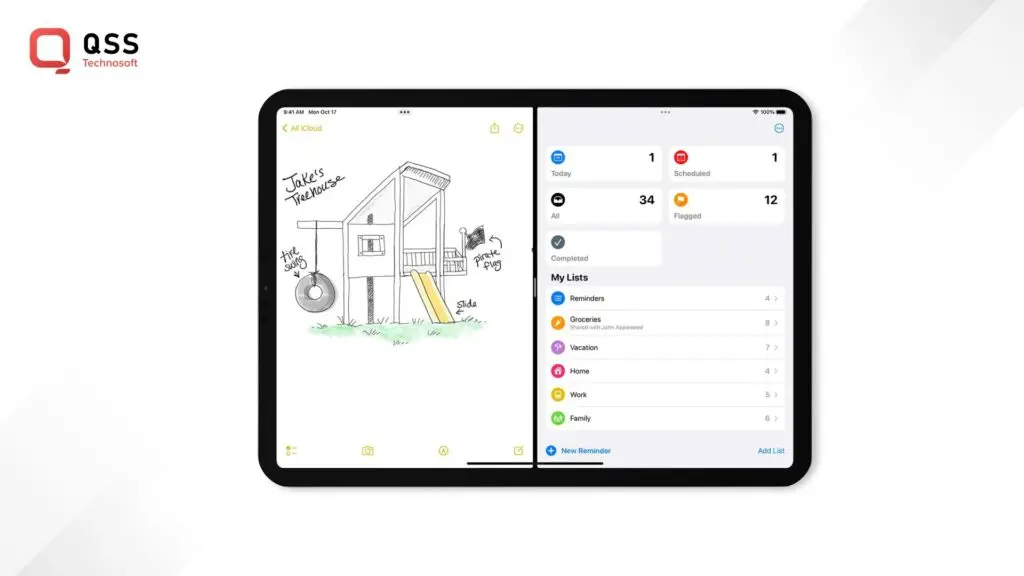
The split-screen design enhances user efficiency by allowing users to view and interact with multiple apps at once. For instance, users can compare products side by side, chat with friends while watching videos, or take notes while browsing the web.

- This design not only saves time but also offers a more dynamic and versatile user experience.
- Examples: Popular apps such as Google’s Chrome browser or Microsoft’s Office Suite have been successful in implementing split-screen functionality. While Chrome enables you to open numerous tabs simultaneously; Office apps let you work on one document whilst referring to another file.
Also Read:- What to Choose Between Native and Hybrid App Development?
Dark Mode
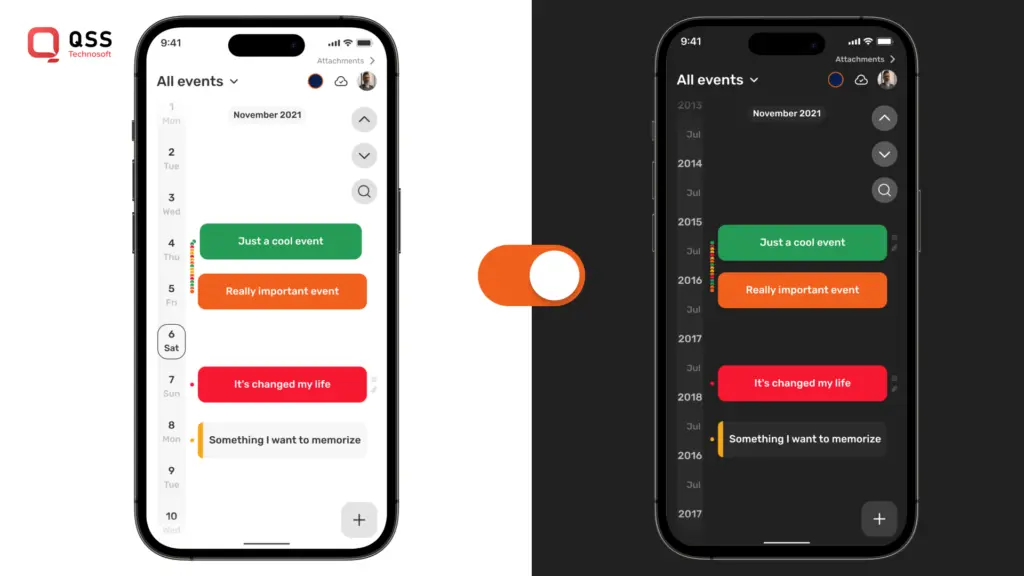
The Dark mode feature has become popular in mobile apps that present an attractive look and convenient view while using low light. It is a setting that uses dimmer backgrounds with brighter text hence providing an interface with high contrast which is easier on the eye.

- There are various advantages of the dark mode as one of them is being able to reduce eye strain, especially under dim lights. Also, OLED displays can save power by switching to this mode since it consumes less power because of the presence of dark pixels.
- It also provides visually appealing alternatives to traditional light themes for those users who prefer a more sober interface.
- It allows users to switch between light or dark modes based on their preference or system settings.
Augmented Reality
In the world of mobile app design, Augmented Reality (AR) is a game changer because it combines digital elements with actual physical surroundings. AR technology can add interactive graphics, information, and animations to a user’s view of their surrounding environment.
- Various industries are taking advantage of AR to improve engagement with users.
- For example- Gaming applications like Pokemon GO allow players to hunt for virtual creatures using real locations. Retail apps utilize AR so that individuals can see how furniture or clothes appear within their personal space. Educational apps infuse AR as part and parcel of the learning process; hence making difficult subjects accessible through practical sessions.

- Future Potential: More sophisticated integrations will be possible in AR and the mobile app development industry, with continuous technological advancements. This is why the use of AR is increasing across different fields as its popularity continues growing among consumers; thereby creating new ways to engage audiences and enriching user experience with media content.
Transparent Elements
Transparent elements in app design involve using semi-transparent backgrounds or overlays to establish depth and layering. This trend enhances visual beauty while ensuring that underlying content or images can be seen clearly.
- Transparent element adoption has grown largely as it makes app interfaces look more modern and elegant. It can make design elements feel more integrated and fluid, thereby improving the overall user experience with better aesthetics and a less cluttered interface.
- This trend is also an effective tool for highlighting important features and content without providing too much information to users.
Voice Interactions
The innovation of voice-enabled features has brought overwhelming satisfaction to users all around the world. Bringing ease and comfort to how people use their gadgets, and voice commands has transformed the app development industry.
- Voice interactions hold the power to understand human emotions, the day won’t be far when humans seek emotional support and guidance from these voice-enabled AI tools.
- With the use of AI & NLP, companies are creating personalized user experiences tailored to every user’s demands.
- For instance- Voice assistants like Alexa, Siri, Google Assistant, and Microsoft Cortana use voice interaction to provide hands-free services to users.
- Personalized voice interactions help enterprises boost user engagement and retention by offering a more intuitive and hands-free experience.
- The digital world has become more accessible to users with disabilities with mobile applications equipped completely with voice interactions.
Microinteractions
Microinteractions are the artful, subtle, and momentary animation elements that make an app from simple to something more attractive, visually appealing, and interesting. It includes using subtle voices, animation templates, and more. Different applications use different forms of micro-interactions for instance-
- Response Bubbles and icons- used in Snapchat and other messaging applications.
- Swipe Yes or No- used in Tinder to swipe Yes or No for a match.
- Animated CTA buttons
- Celebration Animation for Completing Tasks
- Welcome Tour Animation
These are some of the most used examples of microinteractions that app developers use to bring appealing effects to their designed applications.
Mobile-First Design Approach
This approach focuses on developing application designs firstly for mobile devices before considering other devices. It ensures smooth and effective design development for mobile devices, leading to a remarkable user experience.
- It ensures that every feature is accessible primarily on smaller screens, to address the needs of users who use only smaller screens.
- This helps developers to focus on major functionalities and content that matter most to the users.
3D Graphics and Animations
Incorporating 3D elements in your app can make your application look visually appealing and a user magnet. Apps that are built with trending graphics, and 3-D animations, stand out in the market. Such elements give rise to realism and an intuitive look for users to have a memorable experience.
- When incorporating a 3D touch, it is important to balance how good it looks visually with its performance. Optimize your 3D graphics for no slow-downs and excessive battery consumption.
- Try your app on various devices to ensure that it has consistency and performs well on various platforms.
- Think about using less heavy 3D assets and employing methods like LOD (Level of Detail) effectively.
Design for People with Disabilities
As per WHO, an estimated 1.3 billion people, or 16% of the world’s population, experience significant disability. And this necessitates the need to build more devices and digital resources that are friendly to specially abled people. Companies should focus on Implementing designs and tools that consist-
- Virtual assistants
- Screen reader
- Magnification or zoom
- Larger text display
- Contrast modes
- Live captioning
- Voice control
- Live speech
Incorporating such inclusive design practices and tools into your app not only ensures that all users, including those with disabilities, can benefit from it but also brings a competitive edge in the market. It increases the scope of potential customers, leading to greater profits. Furthermore, this step of bringing inclusivity is not just a legal obligation but rather a social responsibility of every enterprise to make technology accessible to every individual.
The Significance of Keeping Up with Current Mobile App Design Trends
In the fast-paced world of mobile app development, where user expectations evolve every second, staying updated with the latest design trends is crucial. Let’s understand why-

Enhanced User Experience
The user’s expectations are also changing as technology advances. Keeping up with the latest design trends ensures that your mobile application meets these expectations, providing for a smooth and easy user experience. Some modern design trends focus on usability and accessibility improvements, which affect directly consumer satisfaction and retention. For example, dark mode was introduced to improve usability by meeting people’s preferences requirement of multi-tasking.
Also Read:- What Role Does AI Technology Play in App Development?
Competitive Advantage
The mobile app market is highly competitive; new apps are launched every day. By staying up to date with design trends you’re able to deliver a fresh and modern look that attracts users thereby making your app stand out from the competition. Incorporating the most recent tendencies could set your app apart from any other outdated designed apps and give you a competitive edge.
Improved Brand Perception
By adopting the latest design trends, your app shows that your brand is creative and up to date with modern fashion. This could also develop a good image of your brand because users view it as more relevant and forward-thinking.
Increased Functionality and Performance
More Features and Better Performance might improve the overall effectiveness of an application. For instance, advancements in AR and 3D graphics can enable additional interactive features while microinteractions can make user feedback better as well as increasing engagement levels. Keeping up with these trends makes sure that your app is on the forefront of the latest technological enhancements and optimizations.
Alignment with User Expectations
As users get used to certain features and looks, they start looking for them in apps they use. Following these designs helps ensure that your app matches these changing assumptions, thereby meeting what users have grown accustomed to or preferring most of all
Conclusion
Mobile app design is an ever-changing field driven by innovative trends that shape how people interact with technology. With various design trends on the horizon, it has presented developers with an exciting chance to enhance user experiences; thus, making their apps stand out from the rest.
Do You Need Your State-of-the-Art App Design for Your Business? Get in Touch with QSS Technosoft
We at QSS Technosoft are committed to being ahead of the game to help our clients build state-of-the-art and user-centric applications based on the latest design trends. Our experts are ready to join hands with you to bring your vision to life. Our seasoned developers have years of experience incorporating trends that will not only make your app function but also be interactive, exceptional, and appealing.
Let us know how our team at QSS Technosoft can help you achieve your app design goals. Together, let’s push the boundaries of mobile app design and create experiences that last forever in the user’s mind.


Mobile App Design Trends to Follow in 2024- A Comprehensive Guide