The purpose of this article is to highlight the most important conceptual differences between Ionic and React Native (RN), this will hopefully give you the information you need to make an educated choice about the stack that will work best for your project.
Mobile is huge these days. But development and support of mobile apps is not a small thing. For both – iOS and Android – you need to have separate dedicated teams. There has been couple of attempts to build a unified framework to support both platforms. Examples are Phonegap and Ionic. Getting benefits from a single codebase you also pay the price – application performance.
When Facebook introduced React Native to the world a few years ago, many developers treated the open source project with a certain amount of scepticism. Some wondered why another client-side library was needed amongst so many others.
React Native was created to make it easier to build native apps. With the framework, view layer consists of React components, which are small fractions of code that describe how your app should look based on input data – that depends on the native platform the app is built on. Native apps usually perform better, certainly when it comes to rendering and animation than hybrid apps, which is one reason React Native was first created – to solve the problem of poor hybrid performance and the inefficient process to create native apps.
Ionic is a mobile app development framework, also designed to make mobile app development easier. So, React Native or Ionic? However, before we compare these two ways of building an app, we need to briefly refresh ourselves on the key terms: Hybrid and Native.
Hybrid vs. Native
Hybrid apps are not native. Hybrid apps are essentially websites embedded on a mobile platform through a WebView and styled to look like native. This is what Ionic provides out of the box. Hybrid app development can be achieved using HTML5, CSS or JavaScript and can execute the same code regardless of operating platform they are running on. With tools such as PhoneGap, hybrid apps can connect with native features of the phone/platform, including GPS, accelerometer, camera etc.
Native apps are – as the name suggests – native to the platform they operate within, created in the relevant coding language – Objective-C or Swift for iOS and Java or Kotlin for Android. Native apps can access all of the platform’s features without restrictions.

Hence, Facebook – Instagram’s parent company – and numerous other consumer-oriented tech and media brands, such as Airbnb, Vogue, Bloomberg and Netflix turning to React Native for native app development. Can Ionic match up to these credentials? Finally we moved to the main comparison here: React Native JS vs Ionic.
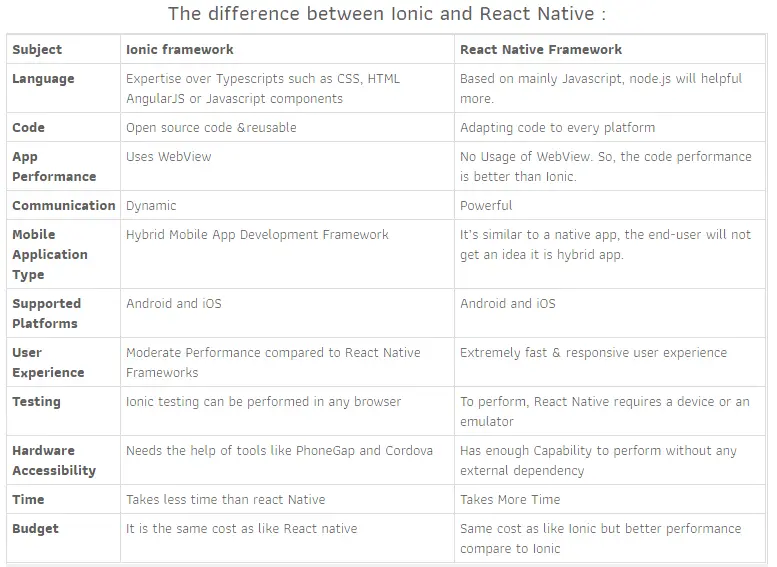
Comparing React Native vs Ionic

Which is better?
The winner of Ionic framework vs React Native depends on your needs. If you’ve never built an application before, or you just want to test out an idea, Ionic is probably the smartest option. It’s the fastest way to go from idea to prototype, and you’ll have no trouble finding a developer to help you out.
On the other hand, React Native is a worthwhile investment. If you’re a developer, learning the skills will pay off in the future, allowing you to build awesome apps quickly. React Native development teams will also be able to spin you up a top quality application at a fraction of the cost of a native one.



React Native vs. Ionic , Building a Mobile App