Abstract
Nowadays, people talking about responsive web design. Firstly, what is responsive web design? For each and every screen size, it is pretty difficult and not feasible to create a separate version. As a result, visitors will stop using websites that will not support their devices. So, is there any alternate option to overcome this concern? Yes, the answer to this question is Responsive Web Design, which this article is going to address for web designers.
Introduction
Responsive web design is an approach, whereby, a designer makes web pages render well on a variety of devices with different screen sizes. Depending on the type of device, it is being viewed as a common design that renders well for all screen resolutions varying from a large-size desktop monitor to small-sized Smartphone/tablet screens.
The design and performance of the web pages should render a satisfactory experience to end users. Almost, every customer demands a mobile-friendly version of their website considering the rising trend of Smartphones.
What is Responsive Design?
Responsive Web Design (RWD) is an approach, which allows the design and code to respond to the user’s device screen. Whether you are looking at a tiny 4-inch screen, your 10-inch tablet, or even a 40-inch large display, it gives users an optimal viewing experience.
For UI/UX designers, the goal is to provide a seamless viewing experience of a website across different screen sizes. Designers can achieve a perfectly responsive website by the utilization of flexible images, fluid grids, and CSS styling. This renders the website smoothly on all screens with various browser widths with good performance.
Why is responsive design so important?
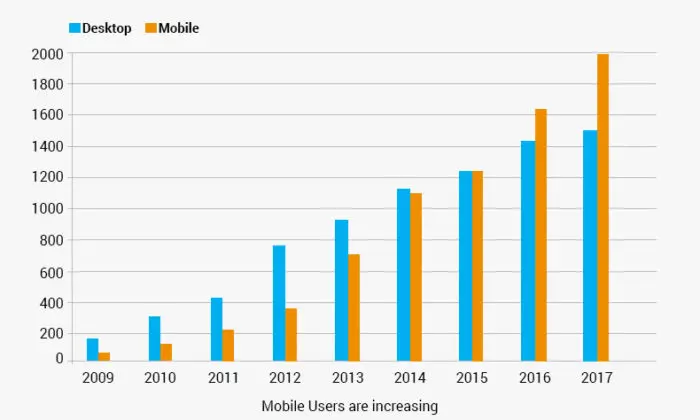
Looking at the figures for mobile users in the past few years and it is growing at pace. Analyzing the data figures of 2016, people are browsing on their smartphones ad tablets rather than a laptop or desktops. This shows a dramatic change in the use of technology. Seven out of ten users are using smartphones and people aged over 65 are more tend to use phones over desktops. People are using their mobile devices for various services at their doorstep, for example, online banking, shopping, scrolling social sites, etc.
So, looking further into mobile users it has become vital to invest in a responsive web design. Looking to growth in technology and neck-to-neck competition, every business needs a website that works perfectly on different screen sizes.
Google’s recommendations
In regard to responsive web design, Google has already begun rewarding sites which are fully optimized for mobile platforms. Search results are also based on a mobile-friendliness ranking benchmark. Giving importance to search engine business, is adapting responsive design technology.
Recently Google has introduced mobile-first indexing strategies. Mobile-first indexing bases ranking and indexing from the mobile version of a site against the desktop version. In case, you have a responsive web design, then it won’t be required revamping your website. Google is looking further to improve the overall mobile web experience.
Recently Google has announced that they are migrating the sites, which are following best practices in mobile-first indexing. At first, Google crawled and indexed the desktop version of the website at the top, but soon it brought notice to them as mobile users are having problems using the sites. Basically, Mobile-first indexing means Google now primarily crawls index, and ranks the mobile version of the website. As a result, it has helped not only to have a responsive web design but also a rich mobile design of your website.
Advantages of Responsive design
The huge shift from desktop users to mobile users has mandated designers to find the best way to adjust the websites perfectly on all different screens out in the market. This is due to the fact that cheap availability of mobile phones and affordable data packs.
The prediction made by Google has come true that mobile overtakes desktop internet usage.

Several companies have started developing a mobile version of website and few have already had separate mobile sites. Spending extra resources and manpower for a separate site doesn’t solve the problem as there are numerous devices out there. Secondly, if there is a huge amount of content present on the website then it will take a lot of effort to amend these changes in separate websites.
With help of responsive design, you will only need one single site with dynamic and fluid elements for various types of screens.
Let’s take a closer look at the different pros.
- Pro: Regardless of what you might think of Google when they make a recommendation concerning web design, it’s usually a smart thing to listen.
- Pro: You no longer have to manage multiple versions of your content for your desktop and mobile site, one set is all required.
- Pro: As you don’t need to build and develop multiple websites, you will save time and money. Please take note that this only applies if you are starting from scratch.
- Pro: Redirecting users to the mobile version and desktop version will not be required. It can be a bit difficult and also requires expertise help in software configuration.
Common responsive design concepts
Mobile viewport
The user’s visible area of a webpage is named a Mobile viewport and it will vary from screen to screen. The mobile viewport of an iPhone 5 will be less generous in comparison to iPhone X mobile viewport. As iPhone X is bigger in size.
The viewport is important because it is used between the HTML & CSS to render the website to the right size, using a <meta> tag:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
As you can see from width=device-width, the code sets the width of the page to follow the width of the device.
Media queries
Media query is an advanced technique found in CSS. It’s a line of code, which allows the content of a webpage to respond to different situations, such as screen size.
It can be used to change media features such as device height, width, and aspect ratio as well as resolution and color.
Responsive images
When it comes to images, they account for more than half of the bytes needed to load a website.
If you are thinking to design a website and use a large size image for your favorite banner, this will help to translate it well to mobile. Using the picture element, responsive images art direction performs.
With the help of picture elements, single images can be used differently as per the display width.
Your website will be accessed from multiple devices of different sizes, ranging from small to large. To accommodate these changes in dimension, the best way is to use the SVG files. SVGs are scalable vector graphics, which maintain their high quality irrespective of their size.
Responsive content
As responsive design is used as a single source of content across numerous viewports, thus it makes sense that the content comes first in responsive design. Then, think of a book when it is made. You can’t just print the design without the content.
The design also follows the same protocol, first, you need to put the content. Having the content first means giving designers the constraints they need to develop better user experiences.
Starting with the content first means that you can see how it will be presented across all devices from the smallest screen to the widest.
Doing this way, you’re able to progressively design upward to the highest dimensions rather than starting in a reverse direction as it could also result in a less pleasurable user experience.
Responsive design tools
In order to get the responsive design perfect, you have a variety of tools available for you. Here is a list of a few, which are worth looking into.
Justinmind – Prototyping tools are ideal pieces for responsive design development and Justinmind is one of them. Its capability to drag and drop widgets feature with multi-device prototyping makes creating responsive design simple.
UI Patterns – A compendium of the most popular and common UI patterns that govern the websites and applications, that we use every day.
Gridset– This tool helps you to create responsive grids for your website.
Bootstrap – One of the world’s most popular front-end component libraries for mobile-first responsive website design is Bootstrap framework.
Style Tiles – In case a mood board is fuzzy and the comp is too literal then Style tiles are used. They establish a direct connection with actual interface elements regardless of layout.
Responsinator– Responsinator is a tool designed to test responsive websites on different device resolutions.
Hope this blog will help you to understand responsive web design and why is it important. But, in case you encounter any challenges, feel free to contact our UI/UX Design Experts.
About Author:
Sonal Kandhway is a full time designer with 6+ years of experience in User Interface, User Experience and Front End Development. She has successfully delivered 100+ projects (Mobile Apps / Desktop Apps / Responsive Websites) to the client across the Globe.
About QSS:
QSS Technosoft has a proven track executing enterprise level applications incorporating best of UI/UX both for web and mobile. The company has a core competency in developing and delivering projects having rich look designs with high usability. The UI/UX competency has experienced and dedicated team of UI/UX engineers.

What is Responsive Web Design & Why Is It Important?