AngularJS is an indisputably one of the most popular frameworks for developing highly interactive and pervasive website components. It is a feature-rich JavaScript framework that enhances expediency and productivity. AngularJS web application development is embraced by developers across the globe to develop dynamic and single page apps. With the digital market becoming highly competitive, AngularJS has emerged as a pervasive solution, thanks to its rich attributes and perceptiveness.
The rising demand for AngularJS web application development
AngularJS is the developer’s charm for developing web applications. It doesn’t make the MVC (Model-view-controller) look misaligned and works seamlessly. Not like some frameworks that simply combine the prevailing technologies thereby magnifying the intricacy level of web app development. This framework empowers every tool to deliver outstanding performance and outcomes.
From the time when it has been introduced in the market, AngularJS has progressively proven its worth in salt and doesn’t show any indication of deceleration. So, despite the myriad plugins and frameworks accessible in the markets, website owners always choose AngularJS web application development because of its progressive features.
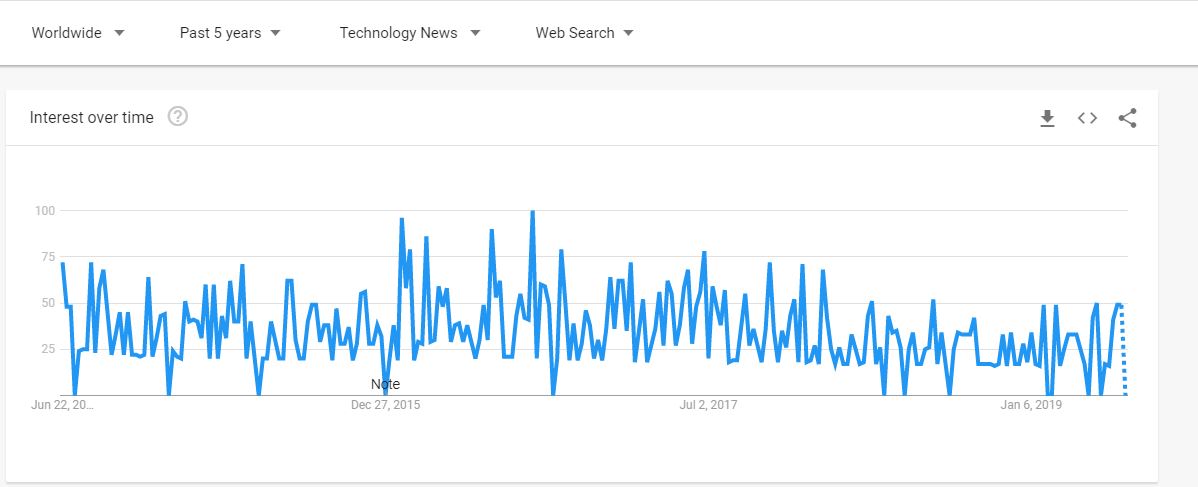
Let’s have a look at the latest trends the AngularJS:

Source: Google Trends
Examples of Top AngularJS Websites
Some of the most popular examples of AngularJS website include PayPal, Netflix, Freelancer.com, Vevo, Weather.com, the Guardian, YouTube, Mallzee, Upwork, and Lego, to name a few
Why businesses should choose AngularJS for Web Development?
1. Two Way Data-Binding
With the data-binding feature, developers don’t have to work day and night to write extensive boilerplate code. Technically speaking, customarily a web application may encompass around 80% of the code base and mainly passes through, operates and takes command from the accessible DOM.

t helps to gauge the model of the application view, which is undoubtedly impeccable. In all likelihood, when the model tends to modify, the developer has to construe the collaborations and unification in the model, as well as, resume the view. Simply put, they have to manually carry out changes in the DOM components. This is definitely a very challenging procedure as it can become quite impossible to control simply because of the fact that application tends to become massive in size and results in more complexities.
Here comes the role of AngularJS as the two-way data-binding feature pulls the DOM and Model together and thus makes things quite simpler for developers.
2. Seamless management of MVC
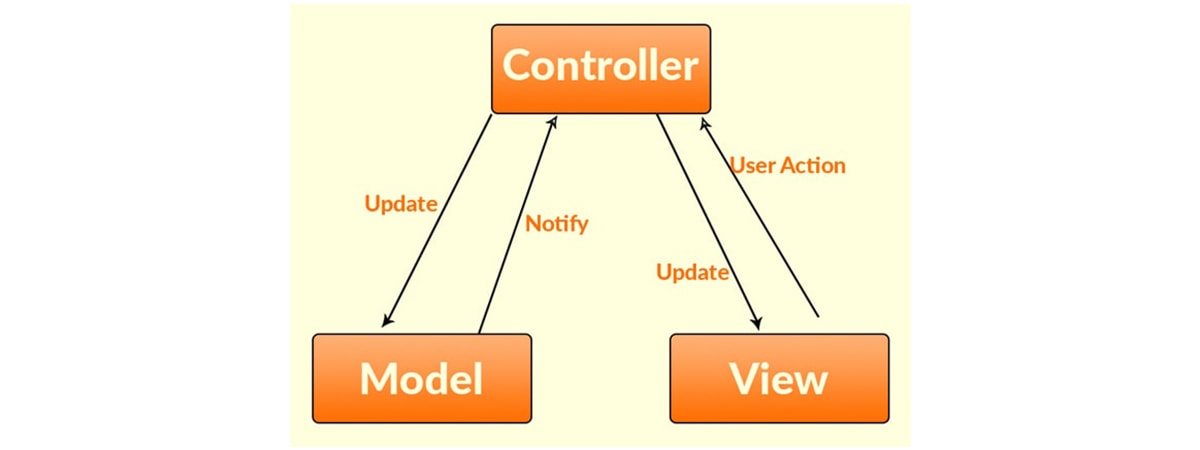
AngularJS seamlessly squeeze in the critical code behind the real-time MVC software design configuration so as to develop the client-side web applications. However, it does not implement Model-View-Controller (MVC) in a traditional way, but somewhat very much comparable to the MVVM (Model-View-View Model).

In the above image, the model is the data present in the application. On the other hand, the view is an entity that distributes explicit data and methods to retain defined views. In addition, the controller is liable for setting an introductory state and improving the space with methods to regulate the behavior. The view is the HTML that exists once AngularJS has been analyzed and assembled encompassing the extracted mark-up and bindings.
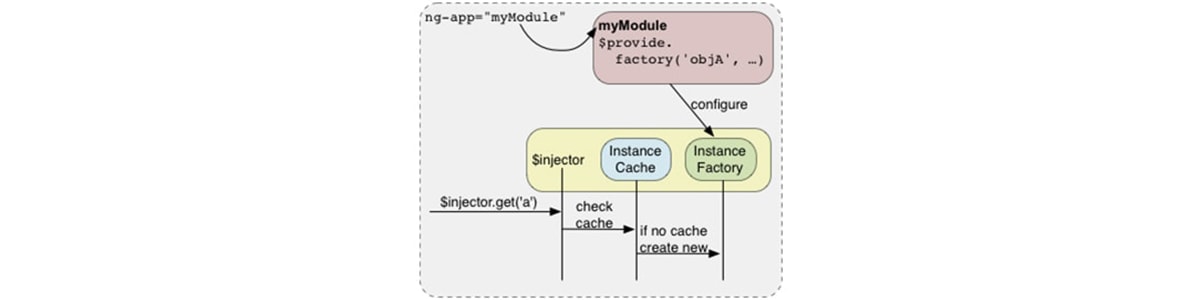
3. Dependency Injection (DI)
AngularJS has an in-built dependency injection subsystem that helps the developers by making the app quite easy to develop and test.

DI empowers the developers to request for the dependencies instead of doing it by themselves. AngularJS usually identifies the requirement of the developers in regards to particular services and instantly provides them an instance.
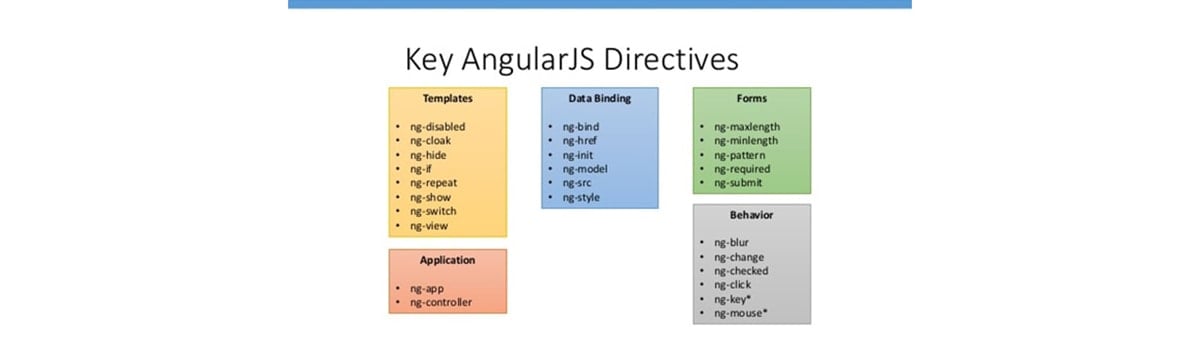
4. Use of Directives
This attribute of AngularJS is used to develop conventional HTML tags that function like new and traditional widgets. The best part is that developers can use them to “beautify” components and features with prerequisite behavior and also work with DOM features in the most remarkable ways.

5. Improved User Interface
The user interface in the AngularJS is completely well-thought-out, easy to understand and implement the key component which is very simple to manage. Learning mark-ups are easy and point toward the fact that the declarative manifestation of the application UI will make sense to AngularJS development Services Company’s entire development team.
Key Takeaways
AngularJS is a highly promising and substantial JavaScript framework that can help businesses to develop intrinsic web applications. If you are looking forward to quicker progress in your business bottom lines and adding a new clientele to your pipelines, then choosing AngularJS web application development services for your upcoming projects will help you accomplish your business goals.
Want to discuss your enterprise-grade web application development requirement? Get in touch with experts of AngularJS development Services Company now!
Why AngularJS is considered perfect for Web Application Development?