Web and Mobile Development Services
Innovating Your Business with Next-Gen Solutions
Salesforce Integration | Cloud Services | Generative AI | Blockchain Solutions | ERP Solutions (and more)
Contact Us
$100M+
Investment!
Raised By Start-ups.
400+
Projects!
Successfully Delivered.
250+
Associates!
The Real Backbone.
14+
Years!
Splendid Journey.
Our Services
The product life cycle at QSS, is a blended composition of our technical expertise with best practices across industries to develop products attaining larger market share and fetching greater ROI to our customers.

UI/UX Design
Reaching new heights
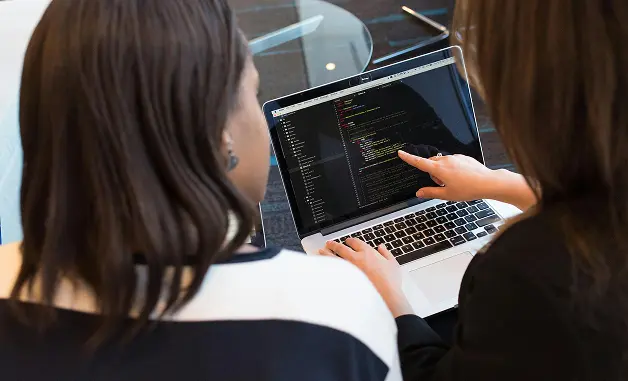
Web Development Services
Making a difference every day
AI/Machine Learning
Where ideas come to life
Support & Maintenance
Building connections
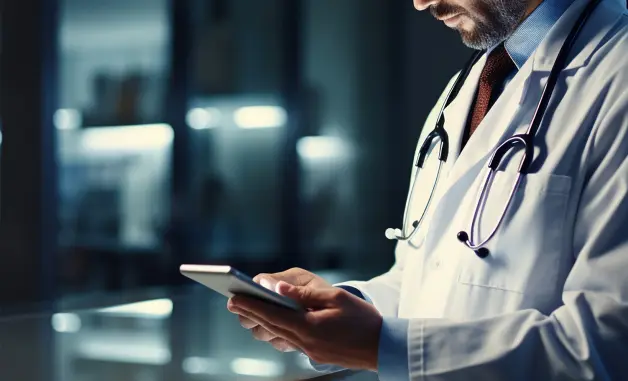
Our Success Stories
With over 14 years in business, we have collaborated with hundreds of startups, SMBs, and enterprises, helping them accelerate their business growth and solve complex challenges. Here are few of our masterpieces.
Awards and Achievements
We are recognized for excellence and innovation with prestigious industry awards.

Exertise | 2024

Clutch | 2019

AppFutura | 2019

GoodFirms | 2019

Softwareworld | 2020

CMMI Level 3 | 2021

ISO 27001:2013 | 2021

MirrorReview | 2019

TopDevelopers | 2020

TopFirms | 2020

Techreviewer | 2024

App Development Companies | 2020

SelectedFirms | 2020
80+ Brands Love To Work With Us
We are humbly thankful to our customers for showing trust and granting us the opportunities to work for their visionary products, which boost us with confidence to deliver quality solutions for them with courage.












Client Testimonials
Our Engagement Model
Elevate your software development journey with our customized engagement models, tailored to meet your unique needs and foster a collaborative partnership for success.